Intercom
It is possible to track chat conversions in Intercom and integrate them with Dreamdata. This allows for the association of web sessions with leads that convert via chat, even though Intercom's browser API does not directly expose the user's email.
Overview
In Intercom, you can capture when a user or lead provides their email address during a chat interaction. Moreover, it is possible to track changes in a lead's email address through webhooks and send the email data to Dreamdata.
To track this we need a two-step solution (since the Intercom browser API does not expose the user email):
- A tracking script on the page to associate the conversion with the Intercom user id and the Dreamdata anonymous user id.
- A webhook to associate email with the Intercom user id.
Script for tracking UserEmailSupplied
Add the following script that runs when a user/lead supplies an email address within the Intercom chat. It then associates the anonymous session with Intercom user_id and tracks a form submit event.
<script>
Intercom('onUserEmailSupplied', function () {
var intercomUserId = Intercom('getVisitorId');
if (!intercomUserId || !window.dreamdata) return;
dreamdata.identify(intercomUserId);
dreamdata.track('form-submit');
});
</script>
You can read the complete documentation on Intercom's documentation page.
Webhook
This can be done via Zapier or custom code using Dreamdata server-side APIs. Read more about Intercom webhooks here.
Zapier
The easiest way of setting this up is through Zapier. Parsing data from Intercom when "Lead Added Email" to Dreamdata Identify the user associating the user Intercom user id with the Dreamdata user id.
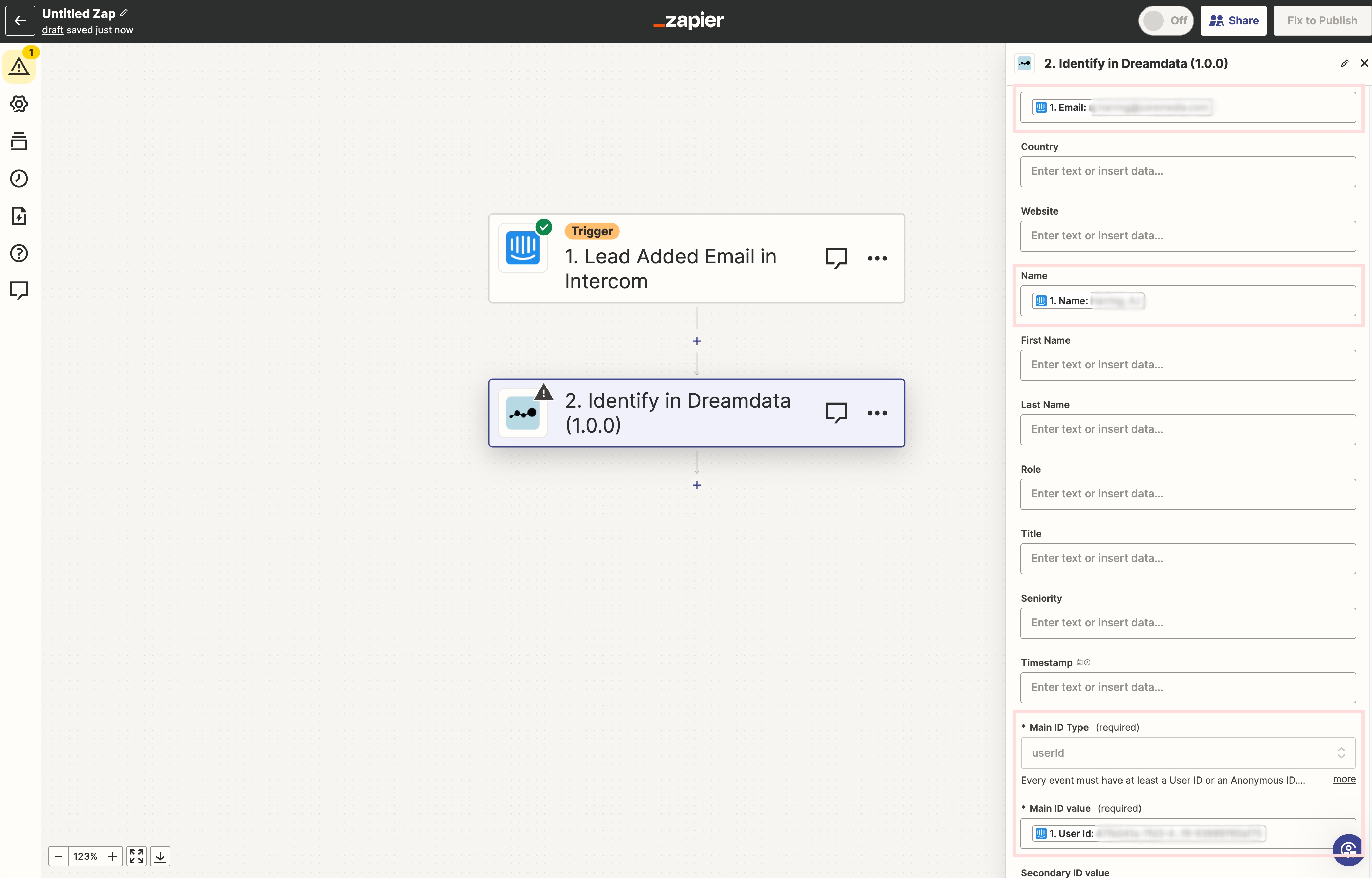
As shown in the screenshot below and marked in red boxes, you want to parse the user's email, name, and user_id from Intercom to the Dreamdata Identify. This will ensure that the web session tracked with the tracking script will be associated with the user/lead of the email with the corresponding user_id.

Custom Integration Using Intercom Webhooks and Dreamdata APIs
If you require more customization than what Zapier offers, you can directly integrate Intercom webhooks with Dreamdata's server-side APIs. This method gives you greater control over data handling and integration logic. Here’s how you can set up a custom service using Node.js to listen to Intercom webhooks:
Example: Node.js Service for Intercom Webhooks
This example demonstrates setting up an Express server that listens for webhook events from Intercom, specifically for the contact.lead.added_email topic, and uses Dreamdata's API to track user data.
const Analytics = require('@dreamdata/analytics');
const express = require('express');
const bodyParser = require('body-parser');
const dreamdata = new Analytics('<INSERT_WRITE_KEY_HERE>');
const app = express();
app.use(bodyParser.json());
app.post('/intercom-webhook', async (req, res) => {
const { email, id } = req.body.data;
await dreamdata.identify({
userId: id,
traits: {
email,
},
});
res.status(200).send();
});
app.listen(3000, () => {
console.log('Server running on port 3000');
});
For more comprehensive instructions on server-side tracking and sending data to our API from a server, please refer to our Server-Side Tracking Guide. This guide provides additional context, setup details, and examples to ensure successful integration.
user_id property to track
other kinds of user id's this will likely interfere with that. By default,
Dreamdata does not use the user_id for anything, however, the purpose of the
user_id is to be able to track users with your own managed id's.