Pardot Forms
We want to improve this guide on Pardot. If you are
interested in helping out, reach out to us at
ag@dreamdata.io. Our automatic form tracking supports tracking Pardot form submissions. However, it needs some extra set up inside Pardot as described below.
Step 1: Enable Pardot in Dreamdata setup
From the setup in Dreamdata, go to the step for generating your web tracking. Start generating a script and enable Pardot. You need to add the generated script to your website or Google Tag Manager. Note that if have already done this before, you need to update your script to use the new one we have generated.
Step 2: Add iframe script inside Pardot
Add the following script to your Pardot form template.
<script
charset="utf-8"
id="dreamdata-iframe"
type="text/javascript"
src="https://cdn.dreamdata.cloud/scripts/analytics/next/iframe-identify-form.js"
></script>
It is possible to set a custom event name by adding the
form-name="My Event Name" attribute to the script above.
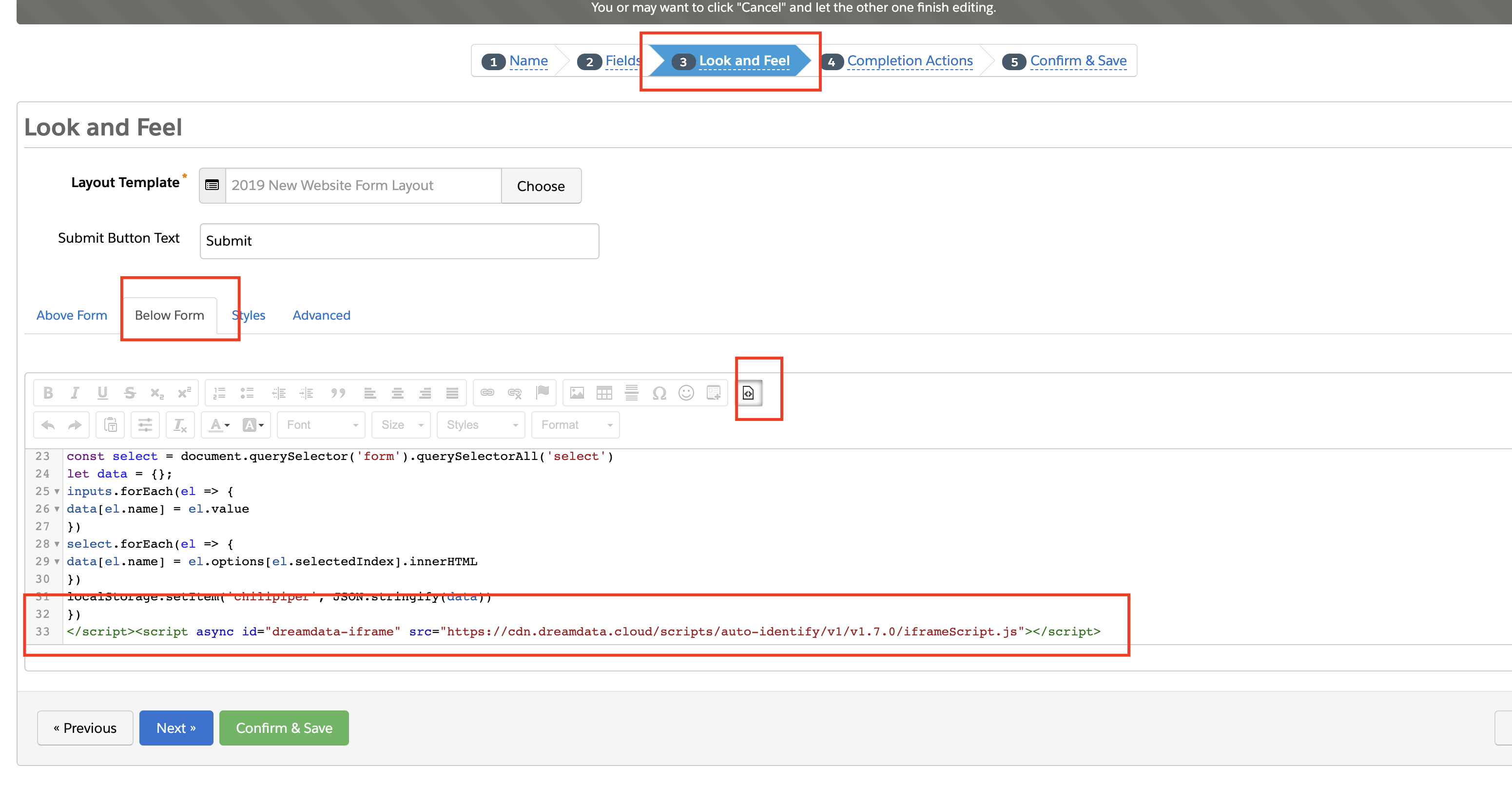
Place this script in the "Below Form" section when you're setting up or editing the form in Pardot’s "Look and Feel" step: